
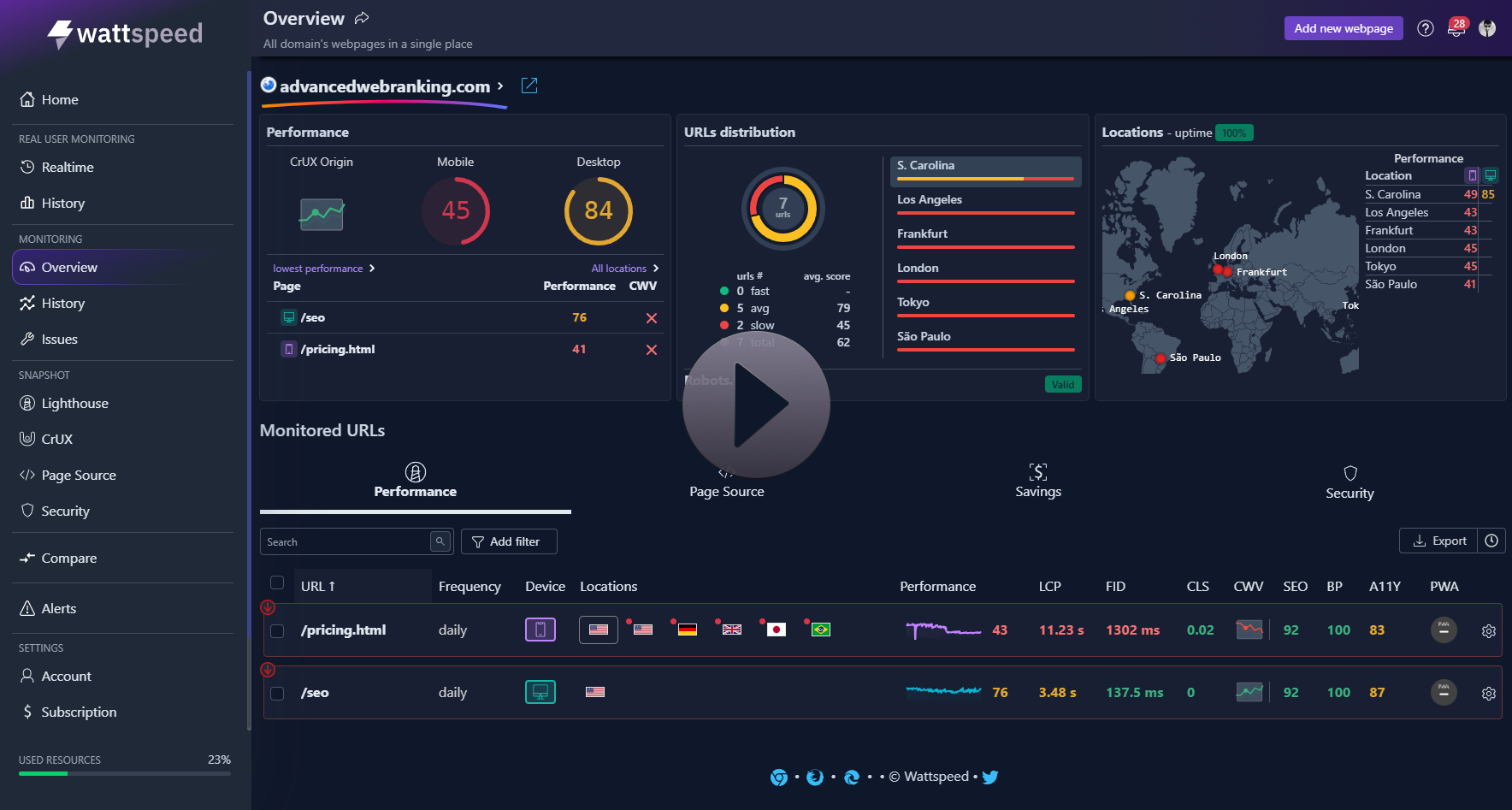
Increase Web Performance for a better UX
Elevate your website's User Experience. By meticulously tracking performance
metrics, speed, accessibility, and PWA readiness you gain comprehensive
insights into your site's performance while keeping your users happy.

We’ll help you keep an eye on 4 key pillars:
1. Application Readiness
Evaluate how well your site implements modern web standards and excellent experiences across multiple devices. This helps in providing a seamless, engaging user experience regardless of connection quality. Here's what to look for:
Safety First
Requires HTTPS to secure the site against snooping and ensure content hasn't been tampered with.
Responsive Design
Ensures your website is usable on any device, from desktops, to tablets, to smartphones.
Offline Capability
Uses service workers to allow users to interact with your website even without an internet connection.
2. Speed & Accessibility
Wattspeed monitors speed by identifying load time issues and suggests optimizations for your website pages. For accessibility, it checks against guidelines and offers improvement tips accordingly.
Fast Loading times
Focuses on reducing load times to keep users engaged. Techniques include optimizing images, leveraging browser caching, and minifying CSS and JavaScript. Fast-loading pages improve user experience and SEO rankings.
Accessibility (A11Y)
Ensures your website is navigable and usable by people with disabilities. Key aspects include semantic HTML, keyboard navigability, screen reader compatibility, and color contrast ratios. Making your site accessible expands your audience and complies with legal standards.
3. Core Web Vitals (CWV)
Core Web Vitals are specific factors that Google considers important in a webpage's overall user experience. Wattspeed will help you monitor how your websites content is performing by considering the following KPIs:
Largest Contentful Paint (LCP)
Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading
First Input Delay (FID)
Measures interactivity. Pages should have an FID of 100 milliseconds or less to ensure responsiveness to user inputs.
Cumulative Layout Shift (CLS)
Measures visual stability. To ensure a good user experience, pages should maintain a CLS of 0.1 or less.
Learn more →4. Lighthouse reports
Use Lighthouse reports to conduct in Wattspeed pre-defined, simulated user interactions with web applications, aiming to evaluate performance, accessibility, and other key web vitals in a controlled environment.
Benchmark Performance
Utilize Wattspeed to benchmark your web pages' performance against industry standards and identify key areas for improvement.
Tailored Global Testing
Conduct tests from various locations to understand how geographic factors impact site performance, tailoring improvements to your audience's needs.
FAQ
How can I improve my website speed and accessibility?
How do performance metrics provide insights into my website's performance?
How does a high level of web performance influence user retention?